시원의 블로그
www.siwonsw.com
안녕하세요 🙂 오랜만에 글을 씁니다.
저는 티스토리에 애착이 많이 가고 고맙게도 한 달에 거의 3000명이 블로그를 방문합니다. 감사해요
하지만 티스토리에도 단점이 있습니다. 자유도는 적지만 유저들과 소통할 수 있는 블로그나 내 마음을 담은 블로그를 꿈꿨다.
그래서…! 새 블로그를 만들었습니다. 🙂
-> 그렇다고 T-Story에 글을 안 올리는 건 아니에요! 한 달에 3000명도 포기할 수 없다
블로그는 React로 작성되었으며 코드는 아래 GitHub에 있습니다. 포스팅을 하기 위해서는 (자유를 위해 서버를 포기했습니다…) git을 push해야 하므로 앞으로 업데이트가 있을 예정입니다.
Github에서 별표를 눌러주세요. 아무 이유 없이 오늘 배지가 잠금 해제되었습니다.
기분이 좋아, 나도 새 뱃지를 받고 싶어.
https://github.com/ysw421/my-blog
GitHub – ysw421/My-blog: 내 블로그
내 블로그. GitHub에서 계정을 생성하여 ysw421/My-blog의 발전에 기여하십시오.
github.com
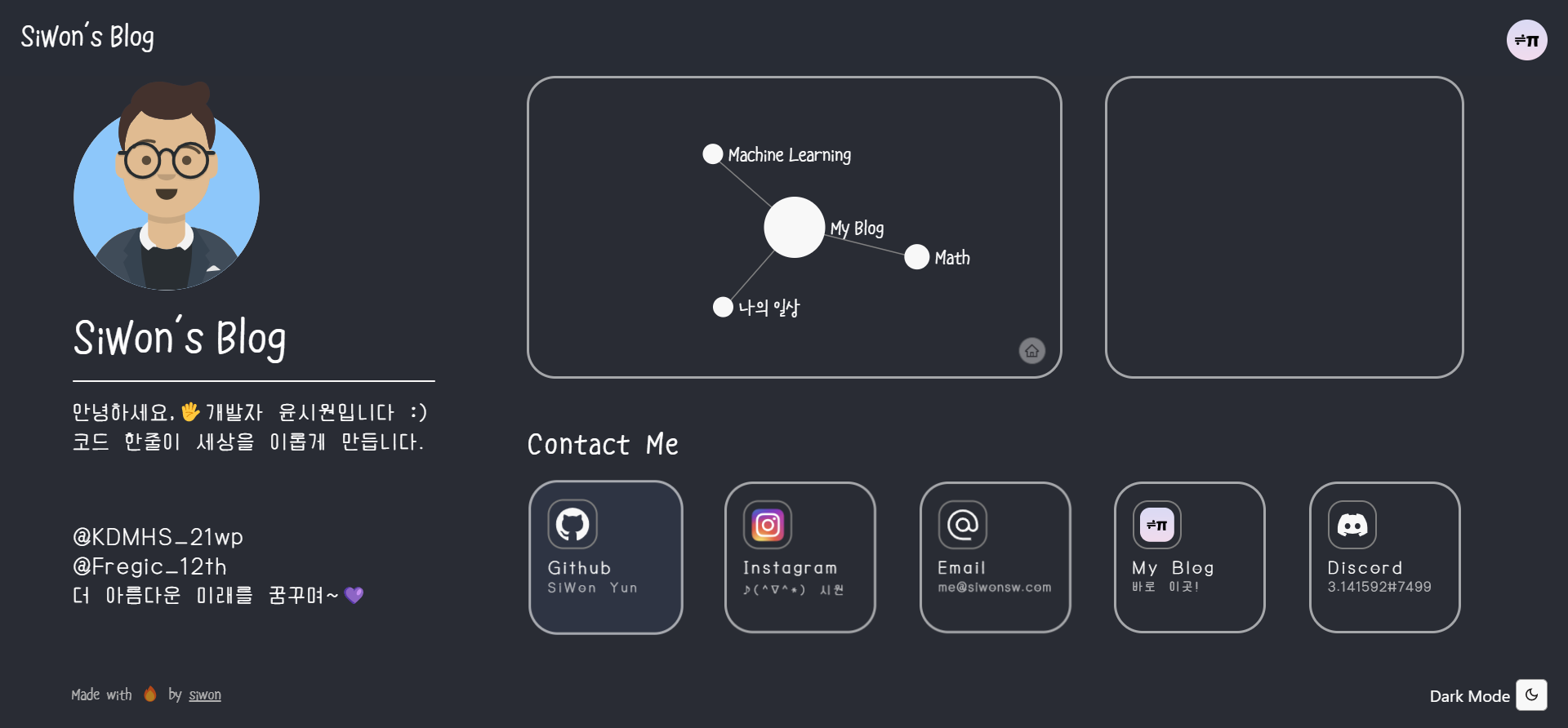
블로그는 일반적인 블로그와 달리 마인드맵으로 구성되어 있습니다. 아래 이미지는 메인 화면으로 마인드맵이 각 카테고리를 나타내는 것을 확인할 수 있습니다. 마인드맵 오른쪽은 PC화면에서만 나오는 박스인데 그 안에 뭘 넣어야할지 고민입니다. 좋은 아이디어가 있으시면 연락주세요!

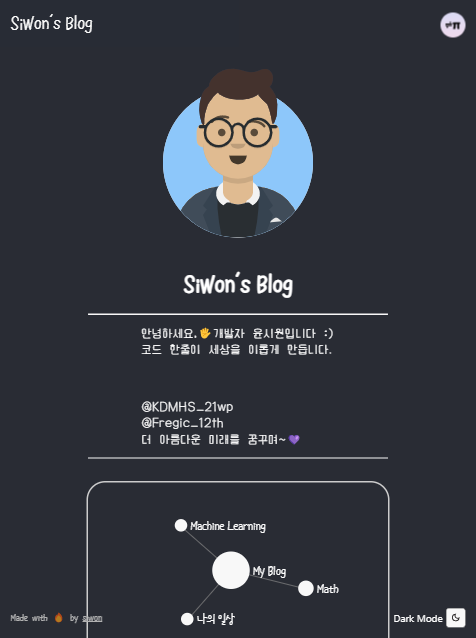
반응이 좋으며 전화에서 다른 기본 화면을 볼 수 있습니다.

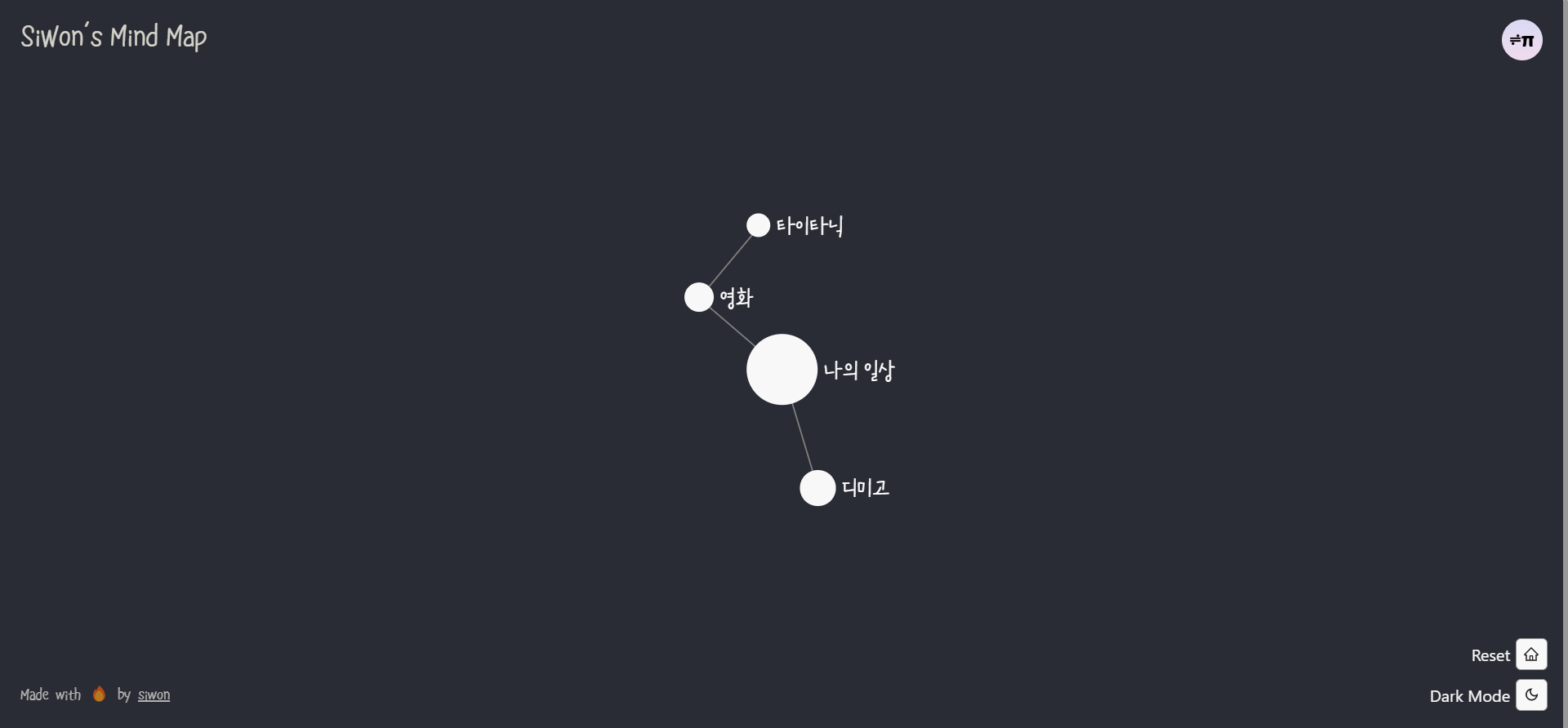
메인 화면에서 카테고리를 선택하면 해당 카테고리의 기사를 볼 수 있습니다. 다음과 같습니다. ㅎㅎ 이것도 마인드맵으로 구성되어 있습니다. 클래식(일반) 블로그와 달리 각 글의 연관성을 직관적으로 확인할 수 있습니다. 그러나 텍스트의 내용을 미리 볼 수 없다는 단점도 있습니다. 이 문제를 해결하는 방법이 궁금합니다. 마우스를 올려 놓고 클릭하면 기사의 첫 부분을 볼 수 있습니다. 좋은 아이디어가 있으시면 저희에게도 연락주십시오. ㅎㅎ 이제 디미고 2년차 들어가는데, (오늘 3월 1일 2시 30분에 기숙사로 데려가겠습니다. 너무 기쁩니다.) 아직 블로그에 디미고 일상 같은 글이 없네요. 한번 적어보고 싶습니다. 게시물에 Dimigo를 넣으면 조회수가 급격히 증가합니다.

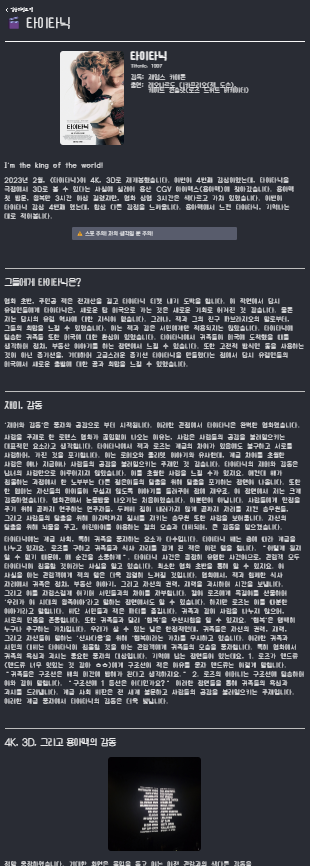
영화 속 타이타닉 기사를 클릭해야 할까요? 다음과 같은 텍스트가 나타납니다. 하하, 무료 상호 작용을 위해 React로 작성하고 있습니다. (서버에서는 포기했습니다…!) 페이지에 상호 작용 요소가 없습니다. 유감.
앞으로 더 많은 인터랙티브 요소를 추가하도록 노력하겠습니다!

드디어 404 페이지! 나는 개인적으로 그것을 많이 좋아합니다.

글 말미에 블로그 링크와 깃허브 링크를 다시 올리겠습니다.
https://github.com/ysw421/my-blog